Every new interface we come up with is also an exercise in instruction design. Designers typically leverage their user’s prior knowledge to create innovative experiences and help users learn how to navigate those those experiences. But how might we teach our users new, complex processes (or changes to their existing behavior) while still maintaining a simple UI?
Last February Allan Grinshtein, an interaction designer at LayerVault, posited that because a user’s understanding of our application improves over time, our application’s interface should adapt. Others agree. Increasingly, designers are finding opportunities to design interfaces that better adapt, or personalize, their layouts and functions in accordance with their users’ individual knowledge—predominantly through progressive reduction and progressive disclosure.
Progressive reduction is a theory that suggests that certain information should be diminished or simplified over time. This assumes that advanced users, who frequently access the application, will learn and remember basic functions and no longer need help text or additional labels.

LayerVault shows how UI copy and design is personalized to different levels of user-expertise using the principle of progressive reduction. Image from LayerVault Blog.
The insight behind progressive disclosure is similar: it relies on the belief that users need to have more complicated information ‘drip fed’ to them over a period of time. Jakob Nielsen puts it well:
“Good usability includes ideas like progressive disclosure, where you show a small number of features to the less experienced user to lower the hurdle of getting started and yet have a larger number of features available for the expert to call up.”
Progressive reduction and disclosure are theories that apply to presentation, but presentation and content are intertwined. With that in mind, we must also accept that these types of principles need to shape the way we think about our content. As a result, progressive reduction and progressive disclosure should play key roles in how we develop content strategies—after all, content strategy involves the study and design of how information emerges across an experience or product.
Content strategists explore, understand and define what information users need, where it should be found, the form it should take (e.g. words or videos) and how the information will be maintained and created. Therefore it stands to reason that these principles can help content strategists develop more personalized and usable interfaces. In this article, we’ll look at how the principle might shape the way we think about content strategy and, ultimately, the products we design.
Shaping a content strategy
There are three main dimensions across which we typically define the content.
- Time: When in the user journey should a particular piece of content emerge?
- Lifecycle: What events might cause a particular piece of content to be modified and who in an organization takes care of this?
- Physical space: On what physical device(s) will this content be served?
- User expertise level: How ‘good’ at using the product is the user who is viewing a particular piece of content. Are they a novice, intermediate or advanced user – or are they somewhere between? Following the principle of progressive reduction, this fourth dimension will influence how the other variables are defined.
Obviously, exploring these dimensions comes after we have understood the structure of the product and gained a decent understanding of what our users require. Still, when the time comes, they help us specifically identify the behaviour of pieces of individual content. That said, these dimensions don’t cover the whole picture – specifically when considering the information users will need as a beginner as well as the freedom they expect as an advanced user. Using progressive reduction and progressive disclosure to inform the content strategy process adds an extra dimension to the way we look at designing content strategies. This dimension could be termed “user expertise level”:
This opens an important question: How do we define a user’s familiarity with an interface? In most cases, this can be a function of how much time they have spent in the environment. Once users get to a certain point in the journey, we can define them as new, intermediate or experienced.
Here are a few common ways content strategists can determine how, what and for whom content can ‘progress’:
- Site metrics can show us what information certain users are reliant on. For example, we might observe returning visitors looking for certain details, or bypassing instructions entirely.
- User interviews help give an insight into what pre-existing knowledge users have about some concepts, and where they might need more guidance.
- Co-location of designers, strategists and writers can help teams find new ways of cleverly obfuscating complexity.
- Cooperative product design sessions involve including users in the structuring and design of an idea. Card sorting is one method of involving users in the process, and it is an effective way of understanding what content is going to be relevant to different types of users.
Using these techniques, content strategists are able to define how specific bits of content change over time for different users, be it cascading away information or introducing new functionality.
It’s easy to see that whether we’re dealing with complex instructional content or a single UI element, we start with helpful detail and design a process that works towards unobtrusiveness. Progressive reduction and progressive disclosure help us get from one point to the other. But it’s not as simple as removing a piece of information once a user is familiar with it, or throwing in new information. Progressive reduction and progressive disclosure are gradual mechanisms, allowing information to either be reduced or introduced as a user progresses.
Progressive Reduction in Adioso
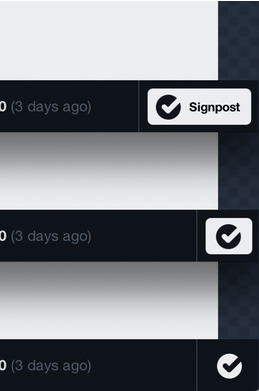
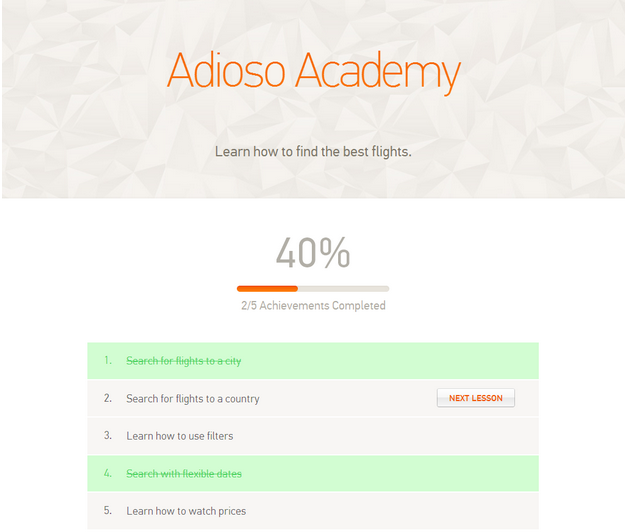
Adioso, a travel search tool initially launches users into ‘Academy’ mode. This teaches users the basics of how to use its main features. The platform stores all user progress so that it won’t walk users through functionality multiple times (unless they request it).

My progress through the Adioso Academy. Clearly shown are features that I’ve used. I won’t be prompted with instructional content about these again.
Much like LayerVault, Adioso marks users as advanced with specific functionality once they’ve used it at least once. In other words, progressive reduction. Over time, its goal is to reduce the amount of instructional and UI copy to the bare minimum needed for advanced users. In the case of Adioso’s instructional design, advanced users are defined as those who have used the product multiple times, those who are using it from a logged-in state and those who have completed their Academy. Through progressive reduction, Adioso progressively winds back the number of instructional prompts users get.
Progressive disclosure in Starcraft
StarCraft provides another example, this time of a product utilizing progressive disclosure. Progressive disclosure is something that video games (not just StarCraft) have been doing for some time. StarCraft introduces increasingly complex mechanics as players progress through the game. This gradual reduction of simplicity ultimately gives users total control over all its features. While this isn’t particularly novel, it does demonstrate the ability for the simplicity of all types of products to be reduced over time—ultimately making them more powerful.
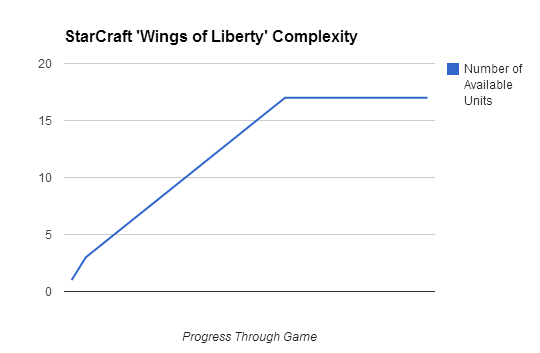
In the first StarCraft story, ‘Wings of Liberty’, players must do a minimum of 26 missions to complete the game. Throughout these missions, new units are introduced, each with their own unique set of capabilities. As a result, by the later parts of the game, users can perform far more advanced strategies. The units, and thus complexity of the game, are introduced as such:

Source: Team Liquid. Those who have played the game will note that I’ve omitted units from the Protoss (‘The Prophecy’) missions. As the units in that section don’t increase overall complexity, they needn’t be included in this chart. I’ve still counted the mission as part of the minimum total.
This type of reduction of the simplicity of a product or interface behaves in a similar way to the information reduction we see in LayerVault. It marks users as more advanced and thus tailors the product to their abilities. But instead of reducing complexity, it reduces the simplicity of it. The bridging between novice and advanced is defined by an increase in the number of moving parts over time, which presents an interesting insight into how we can modulate an experience over time.
Getting Started with Progressive Reduction
To successfully implement progressive reduction in a content strategy, some basic questions need to be answered.
- What does it mean to be a beginner, an intermediate, or an advanced user? For example, do we categorize users based on their number of uses or something more sophisticated?
- What content and functionality does each type of user need (or no longer need)? This part of the strategy ostensibly models the ‘decay’ of the content across the experience.
- Where and how can the UI be simplified? Outside of things like instructional content, what is the methodology, process and substance of the gradual simplification of UI copy? This can take the form of a user journey that outlines the steps a user takes in the processes, and how that journey maps to various levels of expertise. User testing can help validate these levels, and illuminate how, where and for whom we can reduce the content. User testing will reveal whether an “intermediate user” can now get by with less handholding, and whether or not she is ready for new or additional control of her experience.
Progressive reduction, progressive disclosure, and the need to assess user ability demands more discussion than ever before as we forge into a multi-device future with screens of varying sizes and applications of increasing complexity. Using progressive reduction or disclosure properly is contingent on the ability to properly examine and understand the needs of advanced users, novice users, and everything in between. Armed with these tools, we can create comprehensive content strategies that build towards experiences that are more intuitive, and ultimately more rewarding.
Additional Resources:
- Jensen Harris’ “Enter the Ribbon” on the MSDN blog
- Robert Hoekman Jr’s “The Myth Of The Sophisticated User” in Smashing Magazine
- Vibor Cipan’s “User interface design for beginners, intermediates or experts?” in UX Passion
- Jakob Nielsen’s “Novice vs. Expert Users” in his own blog
- This neat UX StackExchange discussion about UX in video games
Ready to get real about your website's content? In this article, we'll take a look at Content Strategy; that amalgamation of strategic thinking, digital publishing, information architecture and editorial process. Readers will learn where and when to apply strategy, and how to start asking a lot of important questions.