
What makes tabbed navigation so useful?
Imagine you’ve just walked into a video rental store. It’s not a big place, and by glancing around you see clear labels for your favorite genres such as action, thriller, and romance (though you won’t admit it to your friends). You make your way to the "Action" section knowing without much thought that’s where the action movies are. After deciding there aren’t any movies that interest you, it’s just as easy to look up and see where else you can snoop around relative to where you are now.
…This all goes without saying.
Compare this scenario to navigating a website—You have no physical sense of how big the website is when you arrive (You can’t stand on your toes and get a good look around the entire place), there’s a good chance you didn’t show up at the front door, but instead mystically appeared somewhere deep in the websites content, and you may not even know where that place is. To get from one location to the next, you click a word or button that magically teleports you to another page with no real sense of how much you may have skipped over along the way.
Navigating the web is a very unusual act when you think in these regards: there isn’t quite anything like it we can relate to in real life. In the real world, you walk or drive somewhere with a physical presence you can observe. On the internet, you teleport across expanses of unknown size.
Tabs Bring the Real World to the Web
Tabbed navigation brings a real world element to the web, and when done right works very well in an interface. They help a user answer many essential questions without thinking: Where am I? Where else can I go? How much other stuff is there?

The idea of tabs is something we’re all familiar with.
The idea of “Tabs” comes from the use of tabs in folders or filing cabinets, a real world object most people have some experience with—and a concept that requires no instruction. Like a Website, we don’t flip through a filing cabinet page by page looking for the right piece of information; we teleport in a vague sense by flipping to a tab. If we’re looking at a page in a file, we can easily check to see what file it is a part of. Likewise, we can easily see where we are in the scheme of things by looking at the other files.
Done Right, Tabs Are a Great Convention
There are a lot of ways to screw up tabbed navigations. Luckily, there have been enough successful uses of tabs online to help us understand what works.
1. Tabs Explain Where You Are, and Where Else You Can Go
When planning navigation, it’s easy to focus on the “Where can you go” part of the equation and totally forget about explaining where the user currently is. It’s very important to include both the current location as well as the possible destinations. It’s much more difficult to navigate with no relative location.
Well designed tabs clearly indicate current location with active states, or visual appearances that set them apart from inactive tabs. Active tabs can be highlighted by color (or lack thereof), size, and font-weight among other things.
Example: Veer.com
Veer has tabs that are highlighted when one is selected. Other tabs remain greyed out with white text while an active tab is white with dark text. It’s easy to see where you are, and where else you can go.

2. Tabs Connect with the Content Visually
In many cases, tabs visually connect with the content of a web page. This reinforces the idea of a connection between the page and the active tab, just as one would expect with a filing cabinet.
Example: Last.fm
Last.fm uses tabs to navigate between different profile features for different users. Many of the individual features have their own set of horizontal tabs which also connect with the content.

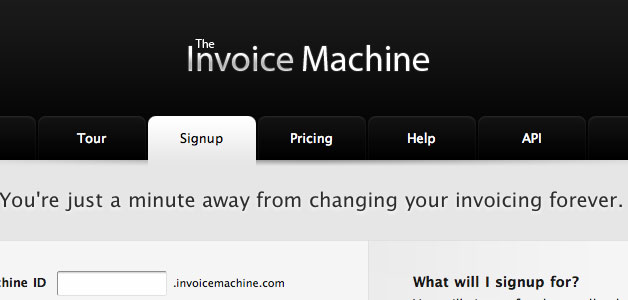
Example: InvoiceMachine.com
Invoice Machine has a plain and simple navigation structure. The active tab is clearly highlighted as it remains white with the content area while the rest of the tabs are black.

Example: WordPress.org
The Tabs on WordPress.org connect with page headings which are separated from the actual content area, which proves useful since the secondary navigation is different from tab to tab. The tab labels match the page headings to confirm current location.

3. Tabs Can Connect with Secondary Navigation
Using tabs for primary navigation can prove useful for connecting users with the most important parts of a website without losing them in the clutter of secondary and tertiary navigation. If there are 5 primary navigation links, each with 5 secondary level links, there are simply too many choices stopping a user from making a quick decision. There are many ways to reduce the number of choices, but with tabs it becomes easy to associate a primary and secondary levels, and keep the other benefits of a tabbed navigation.
Example: Digital-Photography-School.com
Digital-Photography-School.com uses tabs as a means to travel between three primary categories on the site. When a tab is active, it connects with it’s associated secondary navigation.

Example: Tutorial9.net
Tutorial9.net follows the same structure as the above example, and also highlights active secondary level navigation to help prevent users from getting lost in large numbers of categories.

4. Tabs Within Content
Tabs do not need to be limited to primary and secondary levels of navigation. If they provide a user with the ability to flip between areas of the same content, they can prove quite useful. Combined with technology that switches content without reloading a page can instill a tangible feel to the end user navigating the page.
Example: MailChimp.com
MailChimp allows viewers to view different aspects of their web app without ever leaving the visually appealing front page. Tabs group related features that speak to users trying to accomplish different tasks.

Example: ProBlogger.net
ProBlogger uses tabs to navigate posts based on specific constraints. It’s all the same kind of content, just organized in a slightly different way.

External Resources
These are great resources for further reading on tabbed navigation structures: