“Content” is everywhere. It’s ads and longform copy, images and videos, stories and metadata. But what’s the point of it all? That depends on the content strategy. Content strategy plans for valuable, findable, meaningful content.
For many people, content seems to begin and end with publishing. But for a content strategist, content begins with defining requirements, and identifying user needs. Before writing a word, content strategists outline the brand’s message, and the organization’s goals. If the project is a site redesign, they might inventory and review the pages currently on the site. If the project includes a new site backend, they might research and develop a migration plan for a content management system. The ultimate goal? To have flexible, searchable content that appears to the right people, in the right places, at the right time.
In this article, we’ll take a look at Content Strategy—that amalgamation of strategic thinking, digital publishing, information architecture and editorial process. Readers will learn where and when to apply strategy, and how to start asking a lot of important questions.
Table of Contents
What is Content Strategy?
Content strategy plans for the creation, publication, and governance of useful, usable content.
If content is king, then content strategy is the king-maker. First referenced in the late 1990s by information designers like Ann Rockley, content strategy began to gain real traction around 2009. Many factors contribute to the popularization of the term, including the start of dedicated content strategy conference Confab, and the beginning of multi-channel publishing. Essentially, once the iPhone came into being, publishers suddenly needed to publish content for desktop and mobile at the same time—and sometimes in different formats. The answer? Content strategy.
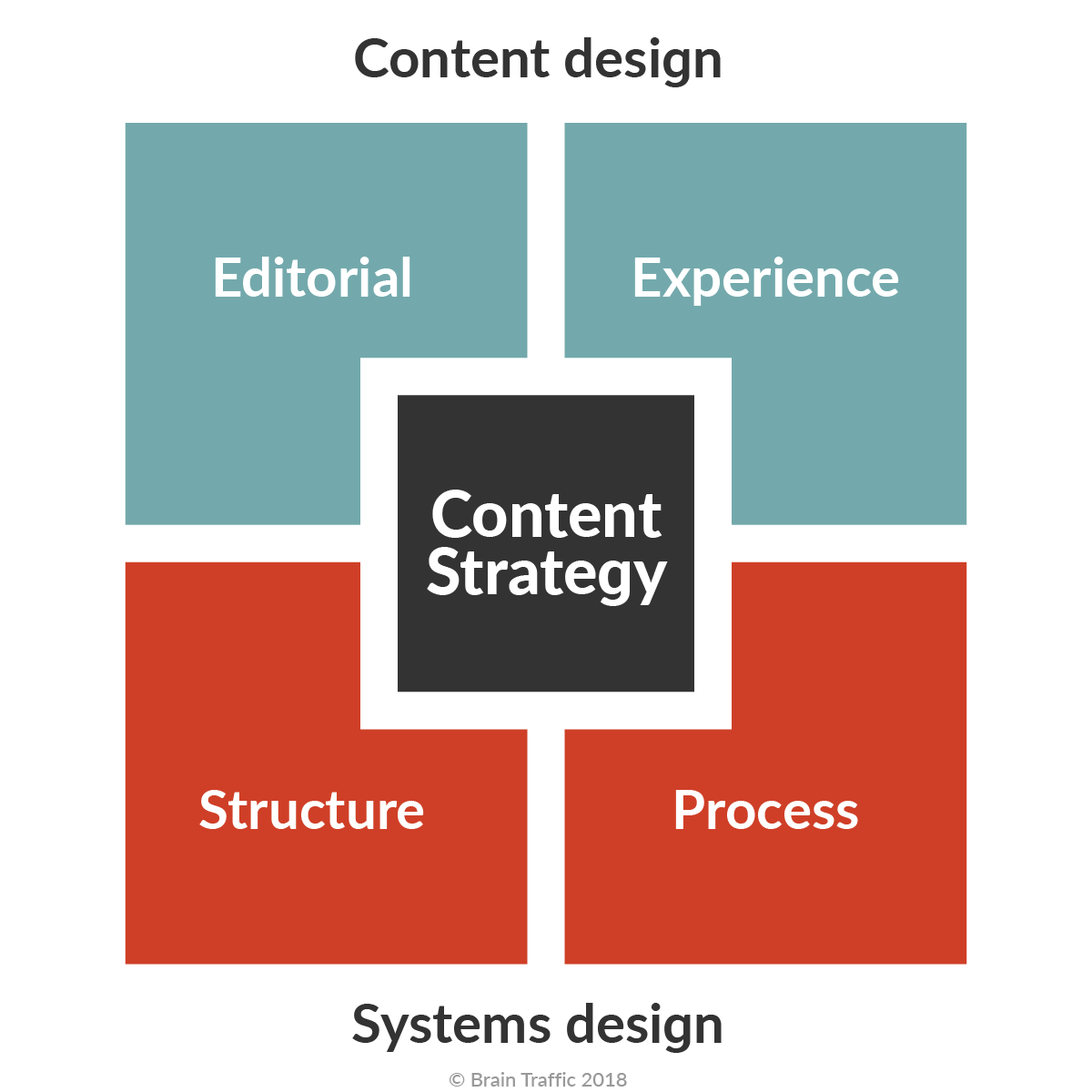
Today, content strategy is the process that ensures content is published, edited, republished, repurposed, and archived at the right times. It’s also the process that plans ahead for content that needs to appear in multiple places, sometimes at specific times, so that information can be personalized be audience. The work can be broken down into four areas, defined by the team at Brain Traffic as the content strategy components.

The Content Strategy Quad, copyright Brain Traffic
Brain Traffic, the content strategy agency that created the model above, recently updated to reflect the evolution and changes in the practice and industry. Content strategy work now typically falls into one of two groups: content design or system design.
Content design is “the process of using data and evidence to give the audience the content they need, at the time they need it, and in a way they expect” (coined by Sarah Richards of Content Design London). Editorial elements including voice and tone, target audiences, and brand guidelines represent the quadrant to the left, while experience elements including user needs, customer journeys, and content format makes up the right.
Systems design is “the process of defining the architecture, modules, interfaces, and data for a system to satisfy specified requirements” (via Brain Traffic). Structure (or content engineering) represents the left side and answers questions such as how content is organized for browse-and-find, how tags and categories are used, and requirements for elements like personalization and AI. The final quadrant, process design, looks at the content lifecycle, governance, and content measurements.
While many content strategists will specialize in only one quadrant, such as “Messaging” or “CMS implementation,” it’s important for anyone getting started in the field to understand how the four fit together.
Common Methodologies
As we’ve shown, content strategy can impact many aspects of user experience. The only apparent commonality is that all content strategy deals with content; that said, the methodologies that make up the work vary widely. Among these common methodologies are omni-channel publishing, marketing and planning, adaptive content, content governance, information architecture, and branding.
Omni-Channel Publishing
The distance between print and the web, when it comes to a publication process, isn’t all that vast. However, the gap between publishing and omnichannel publishing is another matter. Content strategy consultant Noz Urbina explains omni-channel publishing and how it differs from multichannel: “Multichannel (or cross-channel) refers to delivering content and considering consumer experience on more than one channel. Omnichannel is about understanding and optimizing for the entire journey across all channels.” A content strategist is essentially a publisher at times, responsible for considering omnichannel publishing needs, and working through the implications with the larger design team.
Marketing
While content strategy focuses on the content that creates an experience, rather than how to market that experience, there is a lot that we have learned from the field of marketing. Good marketing is built off good communication, and content strategists can use those same skills to learn how to communicate with users. In addition, a subset of marketing is editorial and publication planning. Content strategists use editorial and publication planning tools as well; we call them “editorial calendars,” and use them to plan for content creation.
Governance
Earlier, we defined governance as the hierarchy of decision makers as well as the communication structure within the team. While this comes from the world of business organization and HR, it’s now a necessary part of content strategy. Since the content strategist has the big picture view of the publishing process, editorial guidelines, and omnichannel needs, they are in the best position to recommend a governance model that will maintain the quality of the experience.
Information Architecture
Information architecture is a field of its own, and we’ve written a Complete Beginner’s Guide to explain its many intricacies. Content strategy borrows and learns from IA in order to prioritize content, create navigable site maps, and ultimately help users find the information they need, in the places they expect to find it.
Branding
While much of content strategy may seem highly technical, the field has also evolved—to some extent—from the world of marketing. To that end, particularly when a content strategist is focused on creating a message, or providing guidelines that will evoke a specific voice, they are using branding techniques. A good brand is simultaneously complex enough to have meaning, yet simple enough to stick in people’s minds. Brands are both visual, shown in logos and color palettes, and verbal, coming across in language and style of speech.
Daily Tasks and Deliverables
A content strategist typically comes into the UX project during the Discovery or Research phrase. Their work is unique in that it continues nearly through to the end of the project, unlike a researcher or designer or developer, who may own a stage of the project and then move on to other things. A content strategist’s tasks include conducting content audits, CMS research, content mapping, creating voice and tone guidelines, and of course developing content strategies.
Content inventories and audits
Content audits can take on many forms, but they typically begin with the creation of an inventory in an excel doc. The inventory is a catalogue of all the content being used in a project. For some projects, the content is listed as pages. For others, it might get as granular as content elements, such as text paragraphs, images, videos, and PDFs.
The audit, then, is the qualitative analysis of the inventory. There are many types of content audits, and the right one to perform depends on the goal. A content audit can be compared to competitor sites for a competitor audit, or it can be turned into a content evaluation, where the strategist rates each page according to specific goals. The content audit can then be repurposed as a report with prioritized pages to create, edit, retire, or migrate to a new CMS, all depending on the project. While conducting the audit itself can feel tedious and tiresome, the deliverable is so versatile and valuable it’s well worth the time.
Core strategy
Every content strategist’s version of a content strategy takes on a different form. For some, the “content strategy” is the whole process. That means everything in this guide, and the tasks are creating a content audit, messaging guidelines, governance, content mapping, etc. But for others, creating a core content strategy is also a task in and of itself (a bit meta!). When that’s the case, the content strategy work results in a content strategy report, which identifies content issues, recommendations, priorities, and a future timeline to update the content’s structure and substance, and thus improve the user’s experience.
As an added benefit, a deliverable of this sort helps stakeholders, clients, and project owners see the value that comes out of content strategy work.
CMS research
A content management system (CMS) is an application designed to house all the content that appears on a site or series of sites and applications. There are so many content management systems, that it can be very difficult to choose the right one. To complicate matters more, there is no one “right” CMS.
For most teams, the best CMS will depend heavily on their goals, and their team’s abilities. For example, a team without a developer will need a CMS that can be managed with little to no additional code, and an organization that relies heavily on user surveys will want a CMS that integrates forms easily. A content strategist may be responsible for gathering these varying requirements and narrowing the field of viable CMSes.
Content mapping and modeling
Content strategists (sometimes in step with an information architect) may play a big role in defining structure, fields, and other requirements for a content management system. Content mapping is the process of identifying the types of content, while content modeling adds definition and structure.
For example, the UX and content strategy team might work together, and design a product page with an image and caption, a short description of the product, and then a call to action. If they simply complete the template, there’s a good likelihood it will be used as expected. But if they label on the template “this image needs to show the exact product, so that the call to action is contextually accurate” then they can ensure it.
Voice and Tone guidelines
Whether the end product is a marketing website, an Apple Watch app, or a mobile-friendly site, the end user expects certain things. One of those things is consistency. If one writer uses Oxford commas and formal addresses, and another is more casual, the voice of the site or app will feel inconsistent and awkward. While this is a bit of an exaggeration, in reality far less obvious differences in writing style will strike users as somehow “off” or wrong.
Voice and tone guidelines can be as simple as outlining the general feel of the language, or as specific as identifying key vocabulary terms and branded language. Typically, these guidelines outline the goals of the product, any market research that influences the decisions, and connects the brand voice to visual brand elements.
People to Follow
Content strategists come from all over. These are just a few of the influential and informative people who work in-house and out of agencies, as freelancers and consultants.
Tools of the Trade
Content strategists are always discussing better ways to get valuable content from their clients to their audience. So, while the list below is indicative of the tools that a strategist might use, they’re by no means prescriptive.
Content Analysis Tool (CAT)
Designed by Content Insight, the CAT is a godsend to content strategists who need to build content audits for large sites. The CAT crawls a public site, pulls the pages into an excel document, and delivers it in a usable form to the strategist. It can also pull screenshots, analytics data, and page-level details. CAT can be purchased for a specific number of pages, or for a monthly fee.
GatherContent
GatherContent is a content collaboration software designed by, and for, content strategists. The tool is intended to help organise and produce content before publication. Because it’s focused on collaboration, it’s helpful for content strategists who need to share sample content with designers or developers during the design process. The simple tool is essentially a build-it-yourself template, where a content strategist (or copywriter) can define content needs and constraints, and then establish roles for other users to edit, approve, or comment on content. GatherContent offers a free 30 day trial, and a small, medium, or large plan based on the number of projects the team wants to create.
Learn more about GatherContent
Microsoft Excel
It’s not sexy, but it’s true. Microsoft Excel, for all its quirks, is one of the tried and true tools content strategists use. What better way to sort, filter, and file dozens or sometimes even hundreds of content elements, web pages, and content types? At its worst, Microsoft Excel is an easy way to export information from a CMS, and at its best, for a true power user Excel can display information and help content strategists analyze and improve on existing content.
Learn more about Microsoft Excel
Content Management Systems
Content management systems are everywhere. They range from simple sites like Blogger and Squarespace, to the ever-popular WordPress, to more complex and developer-centric systems like Drupal and Sharepoint. As we mentioned above, there’s no one CMS for every content strategist or every content project. But what all CMSes have in common is their ability to store, display, and publish content. Pro tip: when looking for a new CMS most content strategists will want to at least check that it has a WYSIWYG editor!
Learn more about content management systems
Google Analytics
Google Analytics is the self–described enterprise-class web analytics solution. What does this mean to you? Google Analytics gives you insight into your website’s effectiveness through a variety of metrics; including bounce rate, keyword frequency, etc. Married with web analytics and measurement, this enables content strategists to gauge content’s efficacy.
Learn more about Google Analytics
Associations and Conferences
The field of content strategy has blossomed in the past few years, and associations and conferences exist for every type of content strategist. Some are more technical in nature, and focus on tech writing and CMS work, where others speak more to those doing branding and messaging work. Finding other like-minded (and unlike-minded) people is a great way to learn, and these are great ways to find those people.
Content Strategy Alliance
The Content Strategy Alliance (CSA) formed in 2014 to define a vision and an organizational model for content strategists. Their goal is to allow ideas to be heard, and encourage momentum to produce useful resources for content strategists. Their list of best practices, tools, and templates definitely accomplishes their goal to be useful, and membership in the alliance is open to all.
More information available at: http://contentstrategyalliance.com/
UXPA
The User Experience Professionals Association may not sound content-specific, but that doesn’t make it any less of an association for content strategists! Content strategy is a huge piece of creating a user experience, and to that end content strategists play a large role in UXPA. UXPA has chapters in nearly every major city across the United States, and many internationally. Many chapters host individual conferences, as well as meetings and events.
More information available at: https://uxpa.org/
Content Strategy Forum
Content Strategy Forum (CSF) is an open community for people interested in content strategy, at all levels of experience. They encourage content strategy understanding and adoption through discussion, collaboration, production of public resources, and their international conference, also called Content Strategy Forum.
More information available at: http://csf.community/
Meetup
To be fair, there is no one Meetup group. That’s the beauty of it: search “content strategy” in your city on the Meetup interface, and you’ll find any number of networking groups, educational groups, and social groups. If you happen to live in an area where a content strategy meetup doesn’t yet exist, now’s the time to start! As it happens, Meetup’s interface also makes it easy to start a new group.
More information available at: http://www.meetup.com/
Confab Central
For many content strategists, Confab Central is a sort of religious experience, making Minneapolis, MN an unlikely Mecca. The conference avoids taking on specific themes or forcing talks into tracks, preferring instead to focus on the state of content strategy and the most up-to-date topics at any given time. This is a great conference for beginner content strategists as well as experienced ones, since it focuses on staying small (about 650 people) and welcoming. Also, as anyone who has attended will tell, there’s always cake.
More information available at: http://confabevents.com/
LavaCon
LavaCon is the conference of choice for content strategists interested in the technology side of things. The conference tends to attract a mix of DITA users and CMS users as well as some stray marketing folk. Though it originated in Hawaii (hence the name), LavaCon moves each year to a new location, and each year it seems to be growing, offering more tracks, more speakers, and more opportunities to learn.
More information available at: http://lavacon.org/
Content Marketing World
We know, content strategy is most definitely NOT content marketing! Still, there’s a lot we can learn from content marketing, and there are certainly a lot of content marketers who build and use content strategies. So for anyone who fits into that category, CMWorld is the place to go. Warning though, it’s the (self-described) largest content event, so for the many content strategists who identify as introverts, check out their post-show video access.
More information available at: http://www.contentmarketingworld.com/
Design and Content Conference
A new addition to the conference circuit, the Design and Content Conference is making a point of highlighting the collaborative nature of content strategy and UX design. The event, hosted in Vancouver in August, brings together well-known content strategists and designers and encourages conversation, collaboration, and cross-team discussion. It’s a wonderful opportunity that any content strategist would be lucky to attend.
More information available at: http://www.designcontentconf.com/
Content Strategy Books
It’s no surprise that content strategists tend to have a way with words. So there are many, many books available on content strategy. While this is by no means an exhaustive list, these five are all books we just can’t live without. Any one would be a valuable addition to a content strategist’s bookshelf.
-
Letting Go of the Words

-
The Language of Content Strategy

-
The Elements of Content Strategy

-
Content Everywhere

-
Content Strategy at Work

Letting Go of the Words: Writing Web Content that Works, by Janice (Ginny) Redish
Letting Go of the Words addresses an area of content strategy that is too often overlooked: everything that isn’t copy! Of course, it’s clear that content strategy is more than just copy (otherwise we’d call it copy strategy), but in this book Ginny Redish gives insights into how to use other content types to best communicate with end users.
The Language of Content Strategy, by Scott Abel and Rahel Ann Bailie
Although the authors are listed as Scott Abel and Rahel Ann Bailie, those two would be better termed the organizers of this book. The Language of Content Strategy is the collaborative effort of 52 content strategists! Each strategist explains a different content strategy term, leaving the reader with a wealth of information that (at a pace of 1 per week) could easily take a year to explore.
The Elements of Content Strategy, by Erin Kissane
In Erin Kissane’s short-but-sweet book, she digs into content strategy’s roots. The book goes over how to do content strategy in general, and how to do it well. Even experienced content strategists will learn something new in this guide, since we can all do with a reminder of the basics.
Content Everywhere: Strategy and Structure for Future-Ready Content, by Sara Wachter-Boettcher
Adaptive content, responsive design—it’s tricky stuff. Sara Wachter Boettcher tackles the tough topics in this book about devices, channels, and the future of content. She both explains the problem in an easy to understand format, and talks through some of the ways content strategists can make the overwhelming world of omnichannel content into a manageable project.
Content Strategy at Work, by Margot Bloomstein
Plenty of people work on content strategy, and few of them have “content strategist” as their job title. In Content Strategy at Work, Margot Bloomstein deals with the day-to-day. What framework should you follow? What process is right for a consultancy? How does in-house work differ? Content Strategy at Work uses a mix of case studies and practical advice to help any organization benefit from content strategy.
Ready to learn more?
We’ve recently updated two other Beginner’s Guides. Be sure to continue with our Beginner’s Guide to Information Architecture, and our Beginner’s Guide to Interaction Design.